<내가 맡은 부분>
-멤버카드 등록, 수정 부분
-멤버카드 등록 화면 제작
<코드 작성할 때 생각해야 할 부분>
-멤버카드 등록을 눌러서 입력했을 시 firebase에 데이터가 입력되게 하기
-등록 버튼을 눌렀을 때 나오는 화면 구성=입력할 수 있게 하는 화면
-수정하기 버튼을 누르면 등록할때 적은 내용이 조회되도록 하기
-내용을 수정하고 등록하기 버튼을 누르면 수정된 데이터가 입력되도록 하기
-취미, 좋아하는 음식 부분에서는 사진과 글이 같이 등록 될 수 있게 구현하기
-등록시 비밀번호를 입력하면, 등록한 사람만 수정이 되도록 하기
<생각>
-멤버카드 등록을 눌러서 입력했을 시 firebase에 데이터가 입력되게 하기 위해
+멤버 등록을 입력할 수 있게 하는 화면 구성을 위해
-------> javascript, html, css를 사용하여 코드 작성 & 부트스트랩을 활용해 버튼이나 입력칸 모양 참고
-수정하기 버튼을 누르면 등록할 때 적은 내용이 조회되고, 수정된 데이터가 입력되도록 하기
------->firebase에서 등록된 데이터를 불러오기 updateDoc 사용
-비밀번호 기능은 다른 멤버가 구현해줌
-사진과 글이 같이 등록될 수 있게 하는 건 복잡하고 필요없는 기능이라 생각되어 제외
<오늘 작성한 코드>
-부트스트랩을 활용해 멤버 등록 화면에 필요한 요소?칸? 만들기
---->들어가는 내용
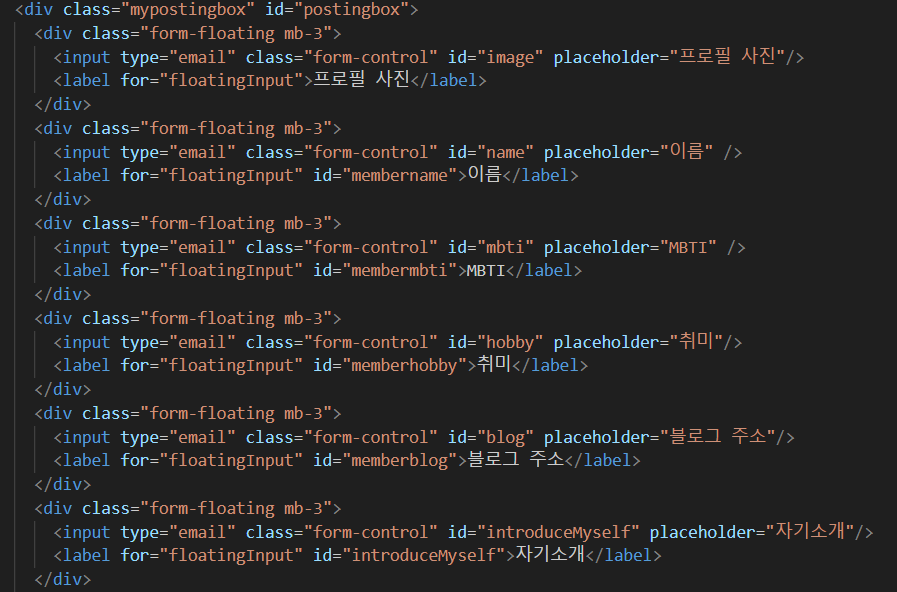
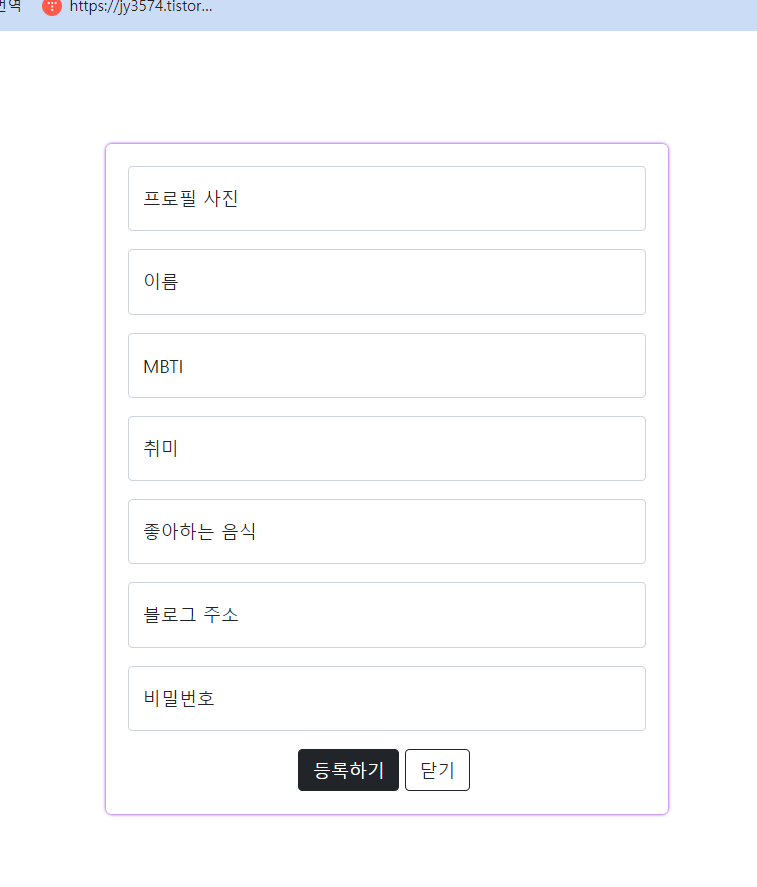
입력란: 프로필 사진(사진 넣는 곳), 이름, MBTI, 취미, 블로그주소, 간단한 자기소개
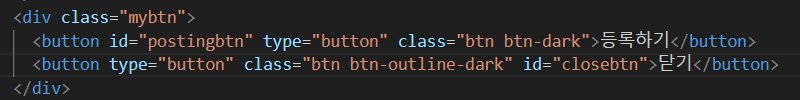
버튼: 등록하기, 닫기
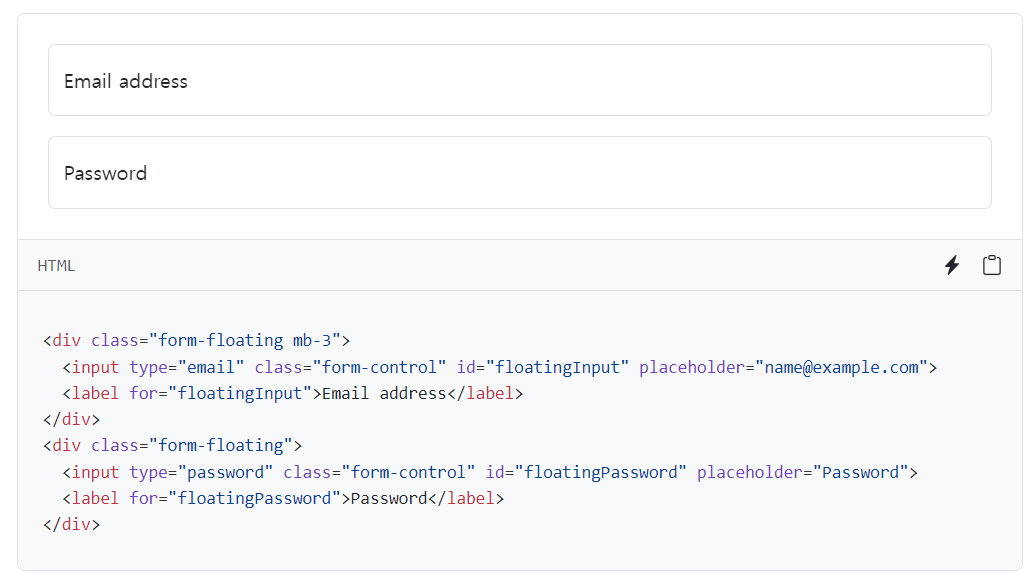
*부트스트랩의 플로팅라벨에서 코드를 가져옴

*입력란 코드
각각의 입력란에 id를 직관적인 이름으로 다시 지정했음.
그리고 label에 화면에서 띄워졌으면 하는 이름으로 설정.

*버튼 코드
-등록하기와 닫기 버튼 생성.
-등록하기 버튼의 경우 id를 postingbtn으로 지정하여 css로 화면 구성이나 나중에 데이터를 firebase에 보낼 수 있도록 직관적으로 설정함.
-닫기 버튼의 경우 화면에서 클릭을 했을때 닫히면서 홈 화면으로 넘어가게 하기 위해 id를 closebtn으로 설정함.

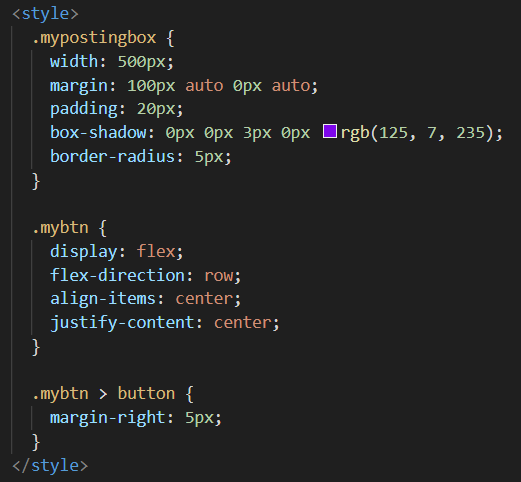
*css로 화면 구성
-디자인에 관한 이야기는 하지 않아서 일단 보기 좋게 화면 가운데로 오게 정렬
-박스 그림자 설정

*위 코드를 작성했을 때 화면 구성

*부트스트랩 주소
https://getbootstrap.kr/docs/5.3/forms/floating-labels/
플로팅 라벨
입력 필드 위로 떠오르는 예쁘고 간단한 폼 라벨을 작성할 수 있습니다.
getbootstrap.kr
'내배캠 > 프로젝트, 개인과제 코드&내용정리' 카테고리의 다른 글
| [내일배움캠프/백엔드] Java 개인과제. Lv2 클래스를 사용한 계산기 만들기 (0) | 2024.10.16 |
|---|---|
| [내일배움캠프/백엔드] Java 개인과제. Lv1 클래스 없이 계산기 만들기 (0) | 2024.10.15 |
| [미니 프로젝트/#4] 팀 소개 페이지 제작 마무리 & 발표 및 피드백 (2) | 2024.10.07 |
| [미니 프로젝트/#3] 팀 소개 페이지 제작 (1) | 2024.10.03 |
| [미니 프로젝트/#1] 팀소개 페이지 프로젝트 (1) | 2024.10.01 |