html, css, javascript
뼈대와 꾸미기 작업
-html은 웹페이지의 뼈대를 담당하는 코드
-css는 html을 통해 작성된 뼈대를 예쁘게 꾸며주는 코드
-javascript는 웹을 움직이게 하는 코드
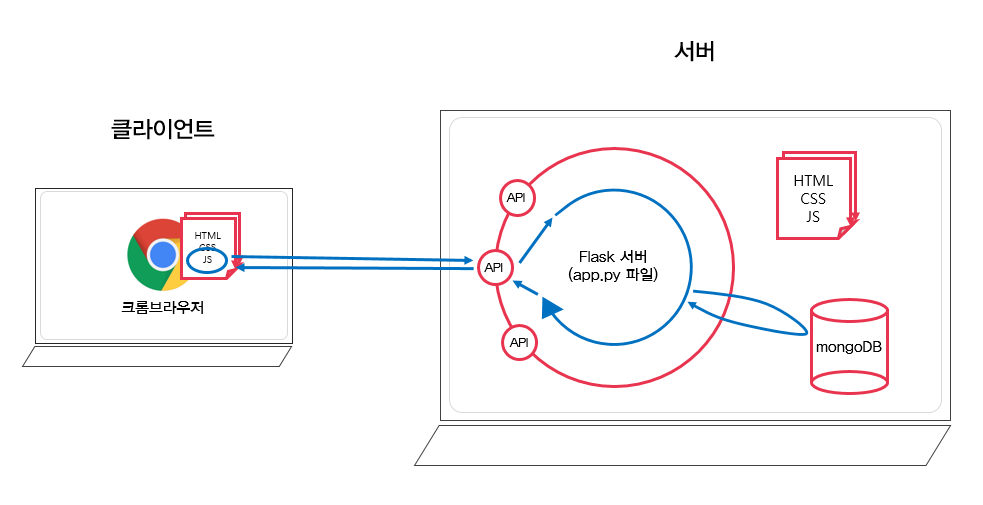
<브라우저의 역할>
1. 요청을 보내고
-요청은 서버가 만들어 놓은 API 라는 창구에 미리 정해진 약속대로 요청을 보내는 것
=주소창에 주소를 입력한 후 엔터를 입력하는 것

---항상 html 파일을 주는 것이 아니다.

---이 사진처럼 데이터만 받아서 갈아끼우는 경우가 더 많음(데이터만 줄 때가 많음/ JSON형식)
-html 파일도 결국 데이터라고 볼 수 있음
-예매할때 새로고침하는 경우를 생각해보면 쉬움
2. 받은 html 파일을 그려주는 것
※예시
주소창에 https://naver.com을을 입력하면 네이버 홈에 해당하는 html 파일을 준다고 보면 됨
HTML 기초
-vs code 자동완성 항목에 html:5를 활용하면 뼈대를 쉽게 생성할 수 있음.
-html은 크게 <head>영역과 <body>영역으로 이루어져 있음
<head>
-페이지의 속성 정보가 들어감
-meta, script, style, link, title 등
<title>제목(=실행했을 때 탭에뜨는이름)</title>
<body>
-페이지의 내용을 담음
-웹 페이지 내의 모든 내용이 여기 표시, 브라우저 안에 표시되는 부분
-span, img, input, textarea 등
*구역을 나누는 태그들
<div>구역을 나누는 태그</div> ----하나의 박스라고 보면 됨
<p>문단을 나누는 태그, 단락을 나누는 태그,</p> ----문단과 문단 사이에 빈 줄을 추가해 여백을 둠
<ul> ----list의 시작, 번호없는 리스트
<li>리스트 항목1 </li> ---- ●리스트항목1 이렇게 번호없이 ●(불릿)으로 항목이 적힘
<li>리스트 항목2 </li>
</ul> ----list의 종료
<ol> ----list의 시작, 번호 있는 리스트
<li>리스트 항목1 </li> ----1.리스트항목1 이렇게 번호가 붙여진 상태로 항목이 적힘
<li>리스트 항목2 </li>
<ol> ----list의 종료
*구역 내 콘텐츠 태그들
<h1>제목을 나타내는 태그, 페이지마다 하나씩 써주는게 좋음</h1> ----h1은 제목, 제일 큰 글자
<h2>소제목 태그</h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6> ----h6으로 올수록 글자 크기가 점점 줄어든다. h6이 제일 작은 글자
<hr> ----브라우저의 너비만큼 수평선이 생긴다 (Horizontal line)
<span style="color:red"> ----span 태그 안의 내용, 특정글자를 꾸밀때 사용</span>
<a href="링크주소">추가정보</a>
----a태그는 다른페이지로 링크를 생성할때 사용 / href는 링크의 목적지를 나타냄
<img src="이미지 주소"/> ----이미지를 넣고 싶을 때 사용
<input type="입력필드의 종류" value="버튼에 나타나는 텍스트" name="서버로 전달되는 이름"/>
type 속성: 입력요소의 유형
---text: 텍스트를 입력할 수 있는 필드 생성
---password: 비밀번호를 입력할 수 있는 필드 생성
----radio: 라디오 버튼 생성, 여러항목 중에서 하나만 선택할 수 있는 형식
----checkbox: 체크박스 생성
----file: 파일 이름을 입력하는 필드 생성
----reset: 초기화 버튼 생성, 버튼을 누르면 모든 입력 필드가 초기화 됨
----image: 이미지를 전송버튼으로 만든다
----hidden: 사용자에게는 보이지않고 서버로 전송
----submit: 제출버튼 생성
value 속성: 입력요소의 초기값
name 속성: 입력요소의 이름이며 서버로 변수의 이름처럼 전달
<button>버튼태그</button> ----버튼을 생성
input 타입 버튼과 다른점: 버튼태그를 사용하면 요소 안에 텍스트나 이미지와 같은 콘텐츠를 넣을 수 있음
<textarea>여러줄의 텍스트를 입력받을 때 사용</textarea>
----rows와 cols로 크기를 설정한다. 사용자가 초기 공간보다 더 많은 텍스트를 입력하면 자동으로 스크롤바 생성
*추가로 알아두면 좋을 것 같은 태그
<pre>입력한 그대로 화면 표시</pre>
----이 태그를 사용하면 스페이스, 탭, 줄바꿈 등 입력한 내용을 그대로 화면에 표시 된다.
<caption>테이블 제목</caption>
<tr> ----테이블에서 하나의 행, 테이블 시작
<td>내용1</td> ----첫번째열 첫번째 데이터
<td>내용2</td>
</tr> ----첫번째 행 종료
<코드정렬>
-코드의 정렬이 제대로 되어있지 않으면, 코드의 생김새를 파악하기 힘들어 오류를 해결하기 까다로워짐.
VS Code에서 단축키
window
Shift + Alt + F
mac
Shift + Option + F
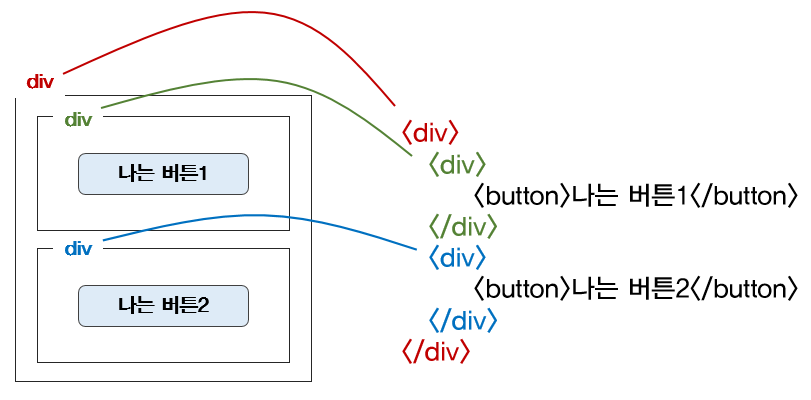
Html의 구조
부모와 자식 구조
-html 태그는 누가 누구 안에 있느냐를 이해하는 것이 가장 중요함.
-감싸고 있는 태그가 바뀌면 안의 내용도 영향을 받음

CSS 기초
-css는 html의 <head></head> 태그 안에 <style></style> 태그로 공간을 만들어서 사용한다
-mytitle이라는 클래스를 가리킬때
.mytitle { } 라고 작성해야 값이 적용된다.
-기본속성
*배경관련
background-color ----배경색
background-image ----배경 이미지
background-size ----배경 크기
*사이즈
width ----가로길이
height ----세로길이
*폰트
font-size ----글자 크기
font-weight ----글씨 굵기
font-family ----글꼴 지정
color ----글자 색
*간격
margin: top right bottom left; ----외부영역, 바깥여백
padding ----내부영역, 안쪽여백

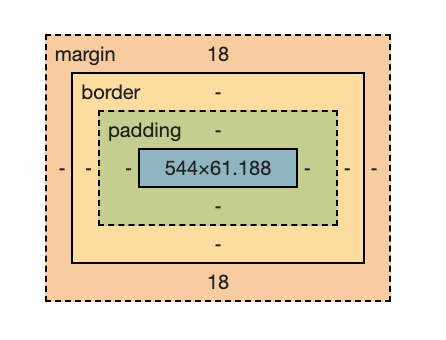
-콘텐츠(content): 박스의 내용물, 텍스트와 이미지가 나타나는 부분
-패딩(padding): 콘텐츠 주위의 영역, 투명한 영역
-경계(border): 패딩과 내용물을 감싸는 경계, 박스의 경계색에 의하여 영향을 받음
-마진(margin): 경계 주위의 영역, 투명한 영역
구글폰트 가져와서 적용하는 방법
1. 구글폰트 검색을 해서 원하는 폰트를 찾는다
2. 원하는 폰트를 선택 후 화면 우측 상단 get font 를 누른다
3. <>get embed code 를 누른 후 web -> @import를 선택후 복사해서 코드 스타일태그에 붙여넣기를 한다.
4. import 밑 쪽 css 코드에서 font-family 를 복사한 후 *{안에 입력} 하면 페이지 전체에 이 폰트가 적용된다.
<알게 된 점>
* vs code를 사용해서 html 파일을 자동생성
*부트스크랩을 활용하면 조금 더 쉽고 빠르게 원하는 형식의 코드를 가져와서 사용할 수 있다.
*구글폰트를 활용해서 원하는 폰트 지정도 할 수 있다.
<느낀점>
전에 웹개발 관련해서는 공부해본 적이 있는데, 그때는 뭐가 뭔지 잘 모르겠고 헷갈리는 게 컸다면 지금은 거기에서 더 나아가 강의에서 들은 거 외에 전에 배웠던 내용들을 하나씩 떠올리면서 적용해보니까 전보다 조금 더 이해가 되는 느낌이었다.
그리고 전에는 태그나 기능들을 모두 외워야지 생각을 하며 공부해서 그런지 머리에 잘 안들어오는 느낌이었는데, 필요할때 마다 찾아서 사용하는게 좋다는 말을 듣고 조금 더 마음이 편안해지고 접근하기 쉬워진 느낌이다.
*구글 폰트 링크
https://fonts.google.com/?subset=korean&script=Kore
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
*부트스트랩 링크
Bootstrap
강력하고 확장 가능하며 기능이 풍부한 프론트엔드 툴킷. Sass로 빌드 및 커스터마이징하고, 사전 빌드된 그리드 시스템 및 구성 요소를 활용하고, 강력한 JavaScript 플러그인으로 프로젝트에 생기
getbootstrap.kr
'내배캠 > html, css,js' 카테고리의 다른 글
| [내일배움캠프/2주차] 웹개발 4주차, 5주차 강의 (3) | 2024.10.10 |
|---|---|
| [내일배움캠프/2주차] 웹개발 강의 3주차 (0) | 2024.10.09 |
| [내일배움캠프/1주차] 웹개발강의 2주차 (1) | 2024.10.04 |