부트스트랩 사용법
Jumbotron
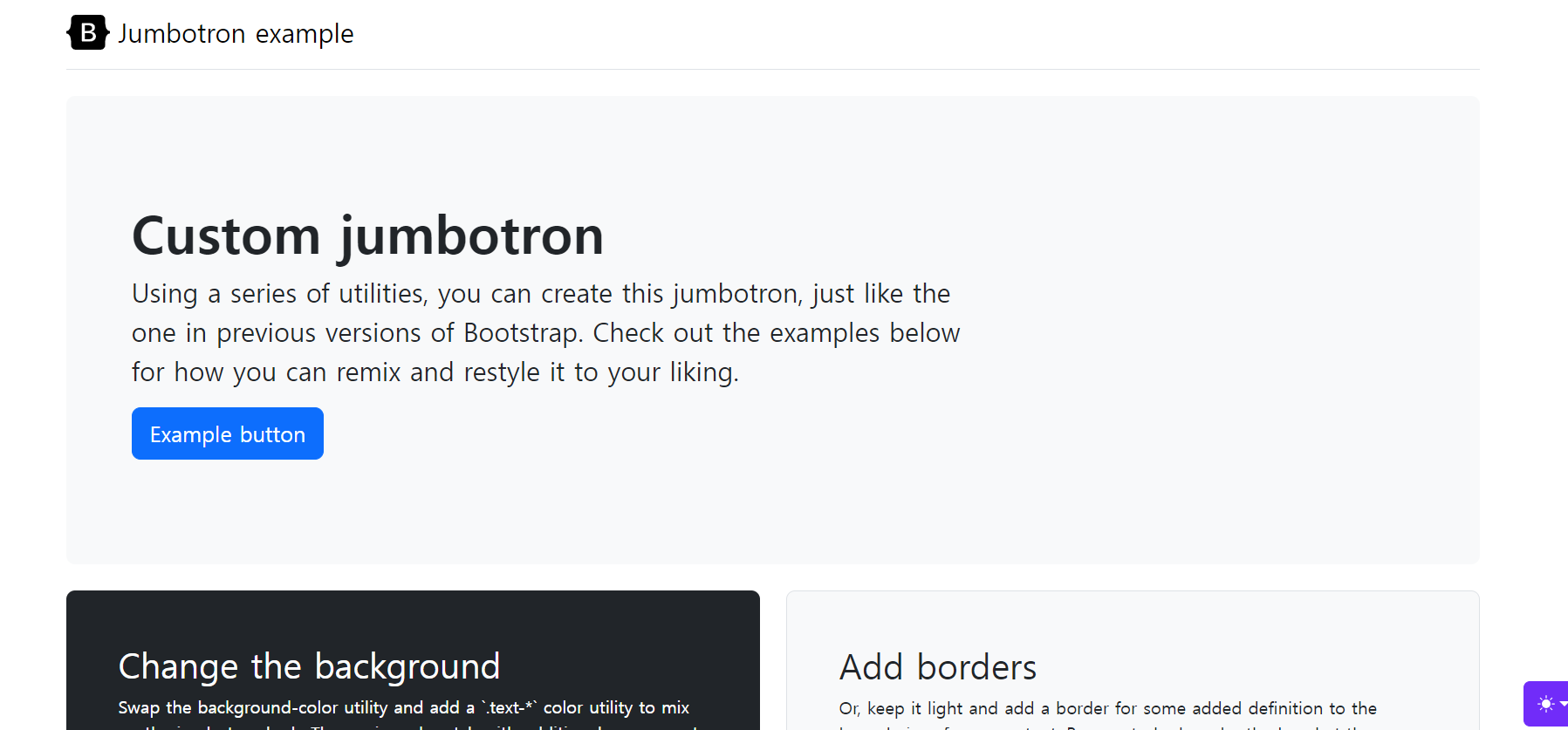
-jumbotron은 특색있는 정보나 내용을 사각의 영역 안에서 눈에 띄도록 보여주는 박스
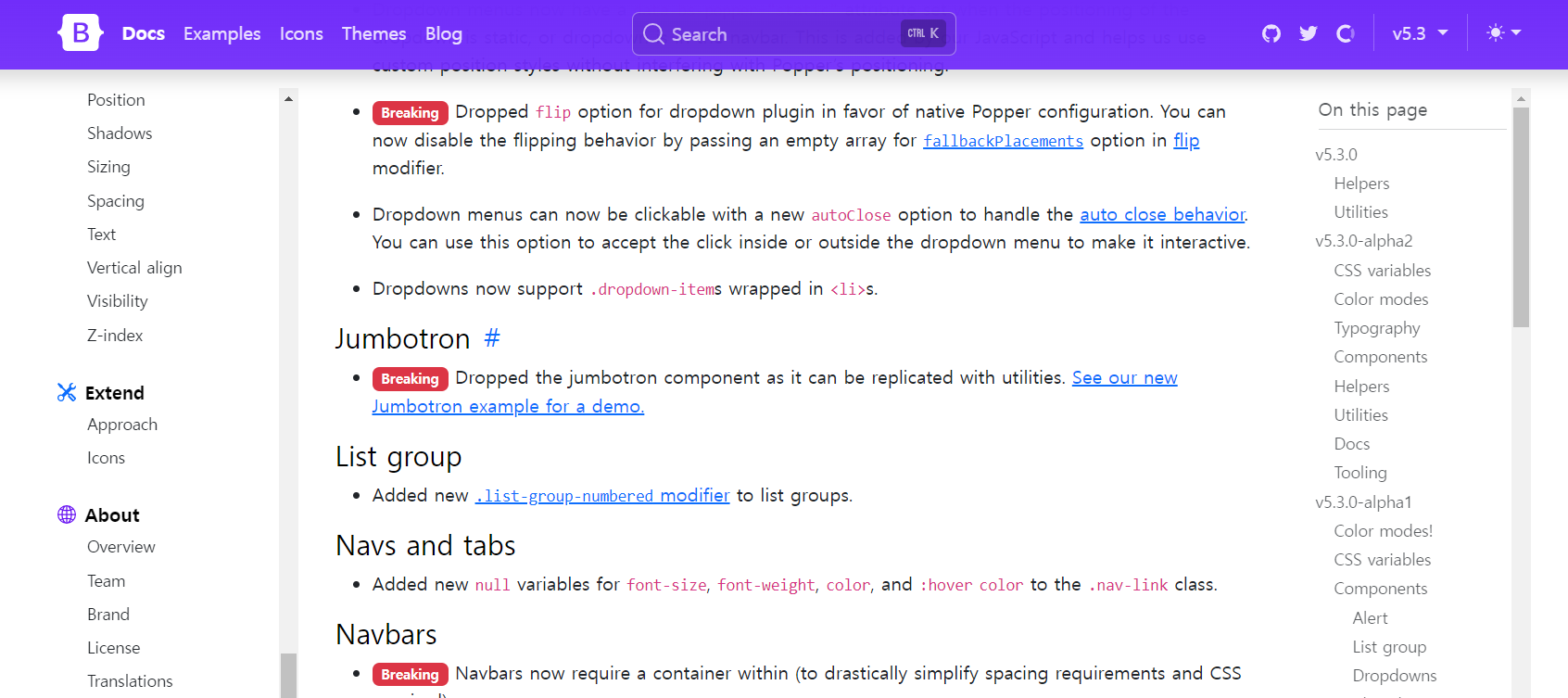
1. 부트스트랩에서 jumbotron 검색해서 클릭


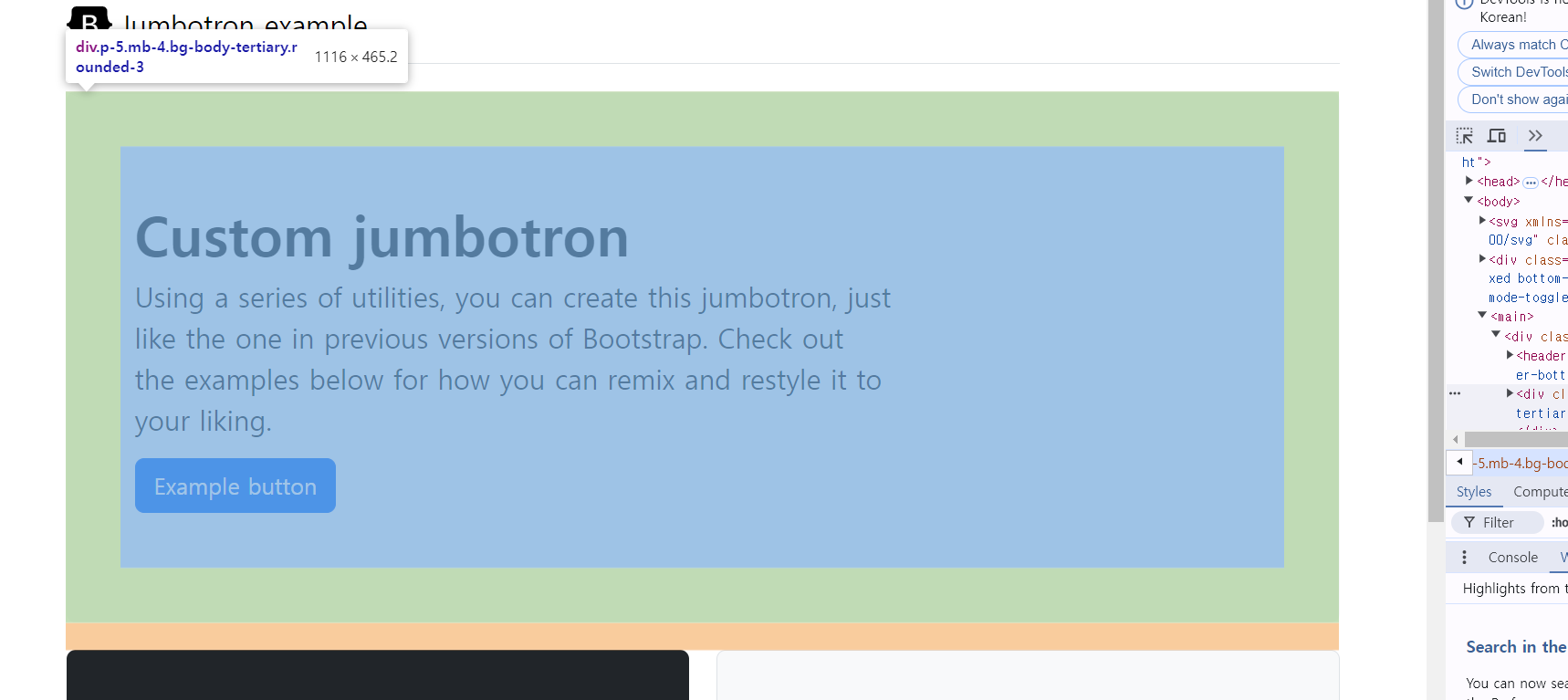
2. 원하는 요소 옆에서 마우스 우클릭 후 검사 누르기/ 원하는 만큼 코드 복사

3. 요소 가져온 뒤에는 각자 원하는 내용을 입력
Javascript
자바 스크립트(JS)
-자바스크립트란? 프로그래밍 언어 중 하나로 브라우저가 알아들을 수 있는 언어.
-브라우저한테 명령을 내리는 표준이라고 생각하면 됨.
-자바스크립트로 프론트엔드, 백엔드, 서버 개발 등등 다 가능함.
-consol.log() 를 사용하여 작성한 코드가 맞는지 확인할 수 있음
마우스 오른쪽 클릭-검사-콘솔 탭에 들어가면 확인할 수 있음
let
변수, 기본연산
-변수 선언: let
let a = 2 //변수를 저장하려면 let을 앞에 붙여야함
a = 'bob' // 한번 선언한 뒤에는 다시 선언하지 않고 값을 넣고 문자열은 작은 따옴표로 묶어서 선언(값 재할당)
*사칙연산, 문자열 더하기가 가능함
let a = 2
let b = 3
console.log(a+b)
----------------------------------console에 5라고 뜸
let c = '대한'
let d = '민국'
console.log(c+d)
----------------------------------대한민국
list, dict
리스트, 딕셔너리
<리스트>
-순서를 가지고 있는 형태
-컴퓨터는 수를 0부터 세기 때문에 리스트의 첫번째 값은 [0]으로 불러와야함
let a_list = [ ] ----리스트 선언 방법 1, 변수 이름은 아무렇게나 줘도 됨
let a = ['사과', '복숭아', '딸기'] ----리스트 선언 방법2
console.log(a[0]) ----리스트의 첫번째 값(사과)
console.log(a.length) ----리스트 길이 구하기(3)
<딕셔너리>
-키& 밸류 값의 묶음
let a_dict = { } ----딕셔너리 선언 방법 1, 변수 이름은 아무렇게나 줘도 됨
let a = {'name': 'jake', 'age':29} ----딕셔너리 선언 방법 2
console.log(a)
console.log(a ['name'] ) ----jake
console.log(a_dict ['age'] ) ----29
<리스트와 딕셔너리의 조합>
-순서를 표시할 수 있고, 정보를 묶을 수 있어서 자주 사용하는 조합
-보기에도 깔끔하고, 관리하기 편함
let a = [
{'name': '영희', 'age': 29},
{'name': '정희', 'age': 28},
{'name': '철수', 'age': 15}
]
console.log(a[0]['name']) ----영희
console.log(a[2]['age']) ----15
반복문과 조건문
<반복문>
-forEach
● 반복문을 통해 배열의 요소를 접근하지 않고도 간편하게 배열
● 배열의 요소들을 출력하거나 특정 동작을 수행할 수 있음
● 리스트 안에 들어있는 값의 개수만큼 나옴
let fruits = ['사과', '배', '딸기', '귤']
fruits.forEach((a) => {
console.log(a)
})
----fruits의 요소를 하나씩 확인하는데, 이름은 a라고 지칭
console 창에 사과 배 딸기 귤 이렇게 4번(4줄?)이 적힘
<조건문>
-if / else : 조건에 맞춰 실행을 다르게 해줌
if (조건) { 조건에 맞다면 a
}
else { a가 아니라면
}
let ages = [12,15,20,25,17,47]
ages.forEach((a) => {
if(a>20) {
console.log('성인입니다')
}
else {
console.log('청소년입니다')
}
})
-----반복문과 조건문을 합친 코드
Javascript 활용문법
DOM
<alert>
-함수를 만들어서 화면에 띄우기
function hello() {
alert('안녕하세요');
}
----안녕하세요를 화면에 띄운다
이 함수를 버튼에 연결한다면
<button class="a" type="button" onclick="hello()">인사</button>
----인사라는 버튼을 누르면 안녕하세요를 화면에 띄운다
<html 조작과 변경>
-자바스크립트를 활용하여 html의 요소를 선택하고 선택한 요소의 내용이나 스타일을 변경할 수 있음
-document : 웹문서
- . : ~라는 의미
-getElementById : html 요소를 가져와 ById에 바꿀 내용 적기
JQuery
-자바스크립트를 더 쉽게 사용하기 위해 작성해둔 라이브러리
-자바스크립트는 코드가 복잡한 경우가 있어 JQuery라는 라이브러리가 등장
<javascript code>
document.getElementById('hi').innerHTML = '안녕';
<JQuery code>
$('#hi').html('안녕');
같은 의미의 코드인데 자바스크립트가 더 복잡하다
-import : 미리 작성된 javascript 코드를 가져오는 것
-<head></head>에 작성해야함
-css 클래스처럼 자바스크립트에서 html을 움직이게 하기 위한 id 값이 필요
<div id="q1"></div>
-----이런식으로 div에 id 값을 지정해줘야 사용가능
function checkResult() {
let a = '딸기'
$('#q1').text(a)
}
----$('#아이디값')으로 어떤 태그를 바꿀 건지 지정한 후 text 처럼 어떤 값으로 반환할지 지정
<$('#아이디값')>
let a = [
{'fruits':'복숭아', 'price':1000},
{'fruits':'딸기', 'price': 2000}
]
$('#q3').text(c[1]['price'])
-----먼저 선언을 한 다음 리스트에서 원하는 딕셔너리를 불러서 키 값을 q3에 넣는다
그럼 출력값은 2000
<temp_html>
-`(백틱)을 사용 : 문자와 변수를 함께 서줄 수 있도록 하는 특수기호, html 요소를 통째로 넣을 때 묶어주는 기호
-화면을 동적으로 구성하기 위해 temp 사용
-api를 통해 서버에서 받은 데이터를 html에 추가하고자 할때 사용, 즉, 서버와의 통신을 통해 값이 변하는 경우 사용
function checkResult() {
let fruits = ['복숭아', '딸기', '배', '귤']
fruits.forEach((a) => {
let temp_html = `<p>${a}</p>`
$('#q1').append(temp_html)
})
}
---복숭아 딸기 배 귤 이 순서대로 화면에 적힘
-append(변수값) : 뭔가를 추가할 때 사용
<새로 배운점>
*부트스트랩에서 코드만 복사하는 것이 아니라 속성에 들어가서 원하는 요소의 코드를 가져올 수 있다는 것을 알게되었다.
*자바스크립트보다 편리한 JQuery라는 게 있다는 것을 알게 되었고, 요소를 조금 더 쉽게 꾸미거나 바꿀수 있고 직관적인 코드로 보일 수 있게 해준다는 점이 신기했다.
<느낀 점, 알게 된 부분>
웹페이지를 잘 구현해내기 위해서는 html+css+js가 적절하게 들어가야 하고, 그 중 자바스크립트는 생각보다 체계적이고 신경써야 할게 많은 언어라는 것을 깨닫게 되었다. 그리고 강의를 들으면서 긴가민가했던 부분들도 차근히 정리를 하면서 다시 공부해 보니 생각보다 자바스크립트라는 언어는 직관적이고 어떻게 구현하느냐에 따라 많은 것을 표현할 수 있다는 것을 알게 되었다.
temp_html은 서버와의 통신을 통해 값이 동적으로 변하는 값에 사용하는 함수라고 했는데, 이론적으로는 이해했는데, 직접 적용해 보니 잘 모르겠어서 관련 내용과 코드에 대해서 공부를 좀 더 해봐야겠다.
'내배캠 > html, css,js' 카테고리의 다른 글
| [내일배움캠프/2주차] 웹개발 4주차, 5주차 강의 (3) | 2024.10.10 |
|---|---|
| [내일배움캠프/2주차] 웹개발 강의 3주차 (0) | 2024.10.09 |
| [내일배움캠프/1주차] 웹개발 강의 1주차 (2) | 2024.09.30 |