<목차>
1. 파이어베이스, 파이어스토어 사용
2. 파이어스토어 데이터 보내고 가져오기
3. github 사용

Firebase
&Firestore
<firebase>
-구글이 개발한 모바일 및 웹 애플리케이션 개발 플랫폼
-웹 서버를 대신 만들어 주는 서비스
-서버 개발 없이 제작 가능
-프론트엔드(html, css, js)만 알아도 웹 서비스 출시 가능

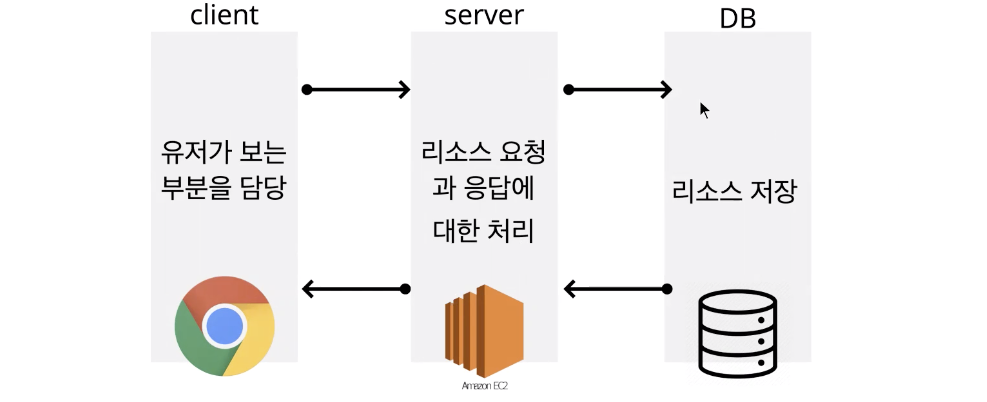
-client <---> server : 서버로 데이터를 전송하는 코드 (프론트엔드)
-server <---> DB : 데이터를 받으면 데이터베이스에 저장하는 코드 (파이어베이스에서 작성)
<데이터베이스>
-데이터를 저장하고 여러사람들이 관리하는 데이터의 모음
-정보를 쉽게 찾고 업데이트할 수 있고, 많은 양의 정보를 효율적으로 관리할 수 있음
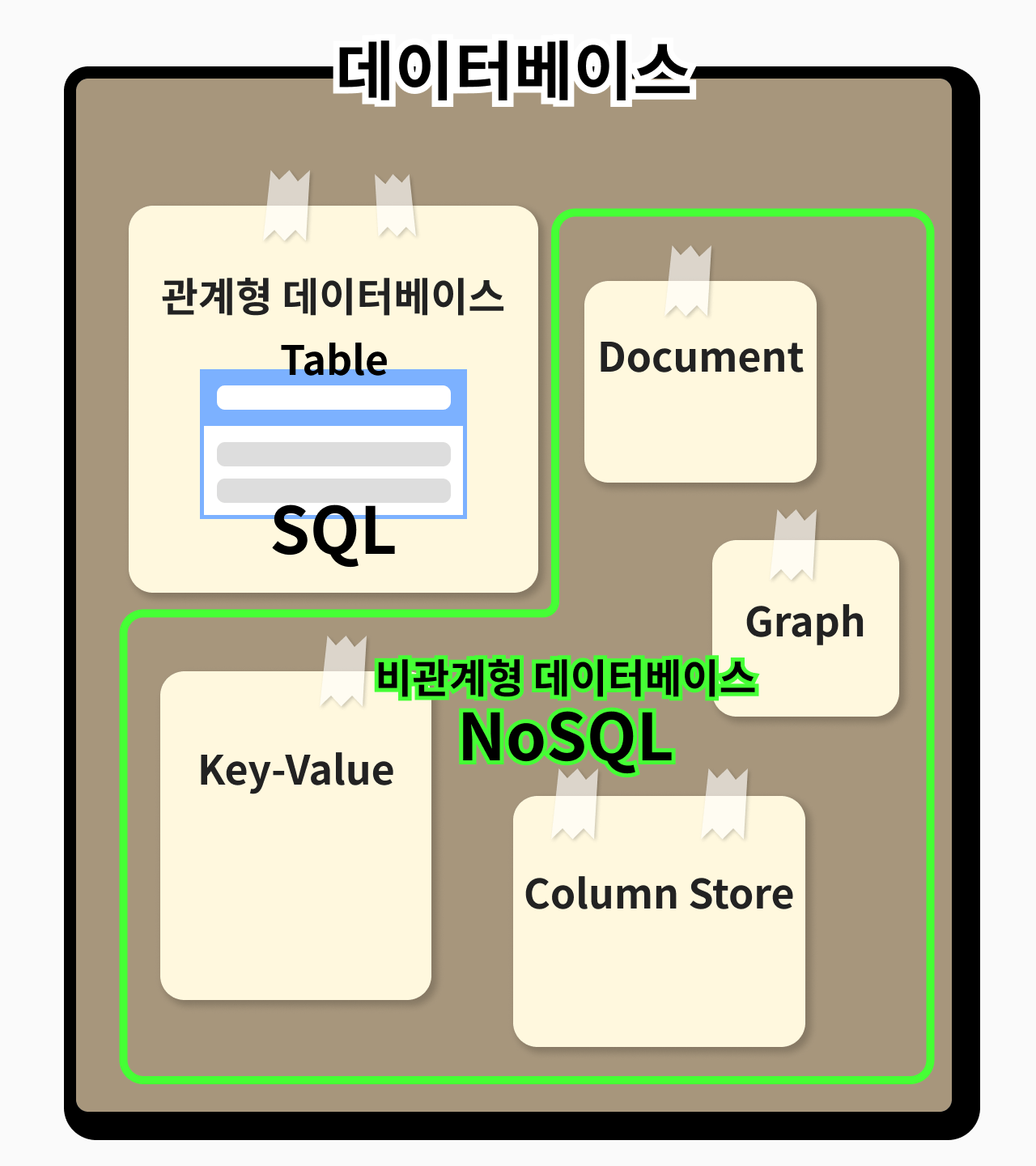
-데이터베이스는 크게 SQL 과 NoSQL 둘로 나눌 수 있음

-SQL : 정리된 정보를 다룰 때 사용, 은행이나 대기업
-NoSQL : 복잡하거나 유연한 정보를 다룰 때 사용, 스타트업
<firestore>
-구글의 클라우드 기반 NoSQL 데이터베이스
-데이터베이스 서비스로 데이터를 저장하고 관리할 수 있는 기능을 제공
-컬렉션(collection) : 여러개의 문서들이 특정한 주제 또는 유형으로 그룹화되어 있음, 서랍장
-문서(document) : 하나의 문서는 여러개의 필드로 구성되어 있음, 서랍장 안에 있는 종이
-필드(field) : 각 필드는 값으로 구성되고, 문서 안에 있는 데이터의 작은 부분(내용, 날짜, 이미지주소....)
-파이어스토어 기본 세팅 코드

Firestore 에 데이터 넣고 가져오기
<addDoc> -데이터 추가
addDoc("키를 통해 가져온 db", "payload")
----payload : 전송되는 데이터
-addDoc 스켈레톤 코드
$("#id").click(async function () {
let doc = {};
await addDoc(collection(db,"콜렉션이름"),doc);
})
<alert()>
-버튼을 눌렀을때 알려주는 기능, 알림창
alert('알림창에 띄우고싶은 문구');
<location>
-현재 브라우저에 표시된 html 문서의 주소를 얻거나, 브라우저에 새 문서를 불러올 때 사용
-프로퍼티와 메소드를 이용하면 현재 문서의 url 주소를 다양하게 해석하여 처리할 수 있음
*property(프로퍼티)
-데이터 구조와 연관된 속성
-해당 object의 특징
window.location.reload();
---페이지 새로고침, 업데이트 된 데이터를 가져와서 표시하기 위함
<getDocs>-데이터 가져오기
-데이터 읽기 스켈레톤 코드
let docs = await getDocs(collection(db, "콜렉션 이름"));
docs.forEach((doc) => {
let row = doc.data();
console.log(row);
});
<await , async>
-이 두 키워드는 비동기 작업 처리를 함
-비동기적인 코드를 보다 간결하고 동기적인 스타일로 작성할 수 있도록 도와줌
*동기(synchronous) : 동기적인 작업은 순서대로 진행되며, 이전 작업이 완료되어야 다음 작업이 시작됨
*비동기(asynchronous) : 비동기적인 작업은 작업들이 동시에 실행될 수 있으며, 한 작업의 완료를 기다리지 않고 다음 작업을 시작할 수 있다.
배포
-소프트웨어 개발과정에서 개발한 애플리케이션, 웹사이트, 서비스 등을 실제 사용자들에게 제공하는 과정
-작업물을 외부에 공개하는 일
-링크가 생겨서 요청하면 결과를 볼 수 있는 서비스를 내놓는 일
-코드 작성부터 테스트, 실행파일로 변환하여 인터넷에 공개하고 업데이트하는 과정
<url(uniform resource locator)>
-위치를 나타내는 주소, 웹페이지나 파일의 고유한 주소
-url 형식 프로토콜://도메인/경로
---프로토콜(protocol) : 웹 브라우저와 웹 서버간의 통신 방식을 지정, 가장 일반적으로 http:// https:// 가 있다.
---도메인(domain) : 인터넷 상에서 고유한 식별자로 사용되는 웹 사이트의 주소, 일반적으로 사이트의 이름과 최상위 도메인(.com, .org) 으로 구성
---경로(path) : 웹 사이트 내에서 특정 페이지나 파일의 위치를 지정, 경로는 / 로 구분된 디렉토리 경로와 파일명으로 구성
-url을 사용하여 웹브라우저에서 웹페이지에 접속하거나, 웹 서버에서 파일을 다운로드하거나, 웹사이트 간에 정보를 전달할 수 있음
-웹의 기본적인 동작과 정보의 위치를 식별하는데 중요한 역할을 한다.
*웹 페이지 (web page)
-인터넷 상에서 html 언어를 사용해 작성된 하나의 독립적인 하이퍼텍스트 문서
-웹 사이트의 일부인 단일 페이지
-텍스트, 이미지, 영상, 오디오 등 다양한 요소 포함
-뉴스기사, 제품 설명 페이지....
*웹 사이트(web site)
-여러 웹 페이지들이 모인 집합, url을 통해 액세스할 수 있음
-네이버, 유튜브 ....
*웹 브라우저(web brouser)
-사용자가 웹페이지에 접근할 수 있도록 도와주는 프로그램
-웹에서 페이지를 검색하고 표시하며 사용자가 하이퍼링크를 통해 추가 페이지에 접근할 수 있도록 도와주는 프로그램
-구글 크롬, 모질라 파이어폭스, 마이크로소프트 엣지
Github
-인터넷에서 개발자들이 자신의 코드를 저장하고 다른 사람들과 공유하는 곳
<주요 기능>
1. 코드관리 : 깃허브는 코드의 버전 관리를 할 수 있다.
2. 협업 : 여러 개발자가 한 프로젝트에 참여할 수 있다.
3. 웹 호스팅 : 개발자가 작성한 코드를 인터넷에 공개적으로 호스팅하여 다른 사람들이 쉽게 접근하고 이용할 수 있다.
4. 지식 공유 : 깃허브는 개방된 플랫폼으로 다른 개발자들과 코드, 프로젝트, 라이브러리 등을 공유할 수 있다.
<github pages>
-github에서 제공하는 다른사람들에게 인터넷으로 공유할 수 있는 서비스
*정적 웹페이지
-실시간 변경되는 내용은 없고 html, css, js 등으로 이루어진 단순한 웹페이지
*호스팅
-서버 컴퓨터의 전체 또는 일부 공간을 이용할 수 있도록 대여해주는 서비스
-인터넷에 올리는 것
'내배캠 > html, css,js' 카테고리의 다른 글
| [내일배움캠프/2주차] 웹개발 강의 3주차 (0) | 2024.10.09 |
|---|---|
| [내일배움캠프/1주차] 웹개발강의 2주차 (1) | 2024.10.04 |
| [내일배움캠프/1주차] 웹개발 강의 1주차 (2) | 2024.09.30 |